Rule Builder
for SAS Visual Scenario Designer
SAS Visual Scenario Designer (VSD) allows analysts to build and administer scenarios for detecting potential fraud. However, users struggled with the rule builder interactions. I redesigned the rule builder UI to improve navigability and increase user-friendliness.
VSD uses rules to create fraud-detecting scenarios. When data runs through these rules, irregular or risky values are flagged for investigation. Users can add effective scenarios to production schedules, where they can analyze huge amounts of incoming data for fraudulent activity in real time or in batches.
The rule builder ui, one of the core interactions of the product, struggled with a variety of ui issues that made it difficult to use. The sections were organized as a tree table which, when expanded, added excessive length to the page and constantly pushed user's work off the bottom of the page. Users had trouble navigating and differentiating between sections, and they often got lost while scrolling through the page. Organizationally, one of the sections, User-Defined Parameters, worked separately from the rest of the page and needed to be moved.
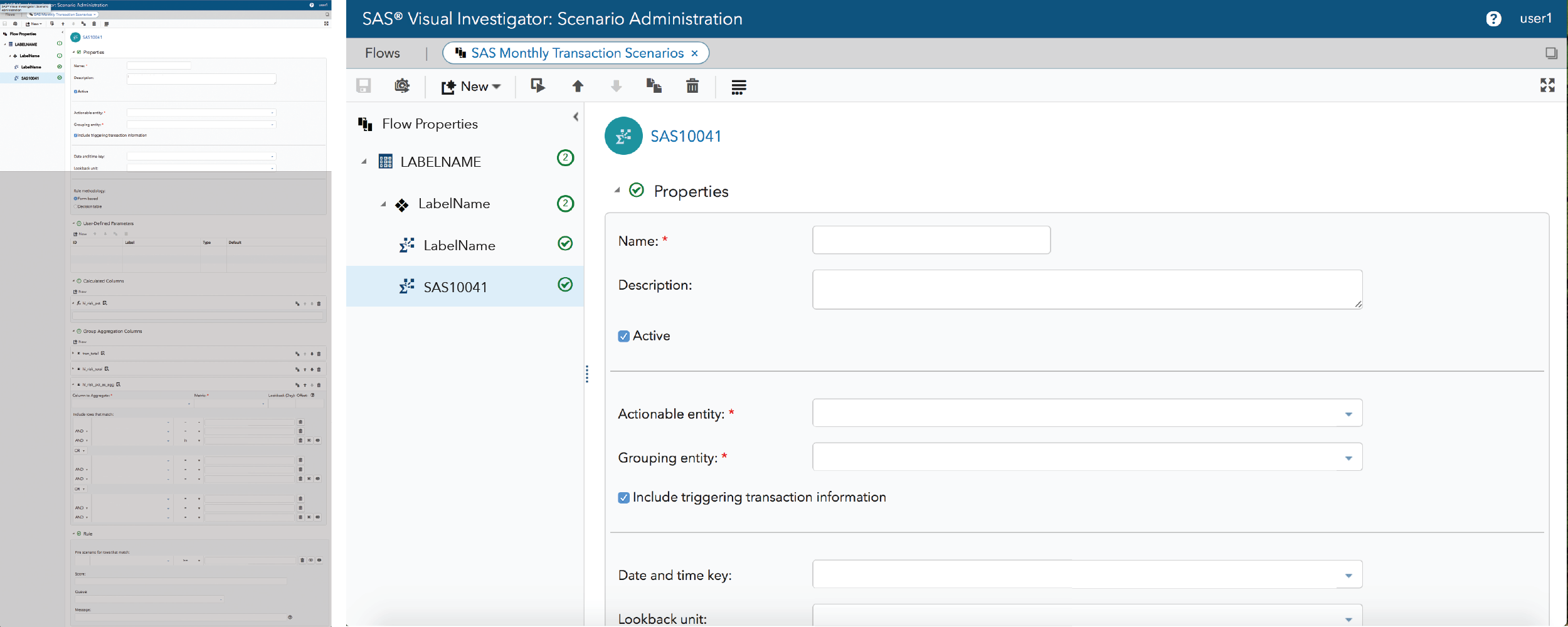
before redesign



For the redesign, I began by talking to a few major users of VSD to see where they encountered the most issues. Their biggest pain point was how most of the work was done at the bottom of the screen, and they felt like they had to constantly scroll down in order to see the sections they needed.
In order to address this, I rearranged the content under wizard tabs. Tabs provide structured, consistent navigation for users to depend on, while the arrow-like shape indicates that these are steps that will occur in order. Previously, with the tree table, data 'flowed' down through each step in the scenario. Now, data flows from left to right through each tab.
This layout change lifts the content away from the bottom of the screen and helps users keep track of which section they are working in. Based on user research, I also pulled the User-Defined Parameters section, which didn't fit in the flow due to its wider-reaching impact, into an independent ui that can coexist with the tabs.
after redesign












Sketches
